Magento 2 Page Speed
Automatically speed up Magento 2 with this page speed optimisation module. Minify and merge your assets, convert images to WebP, lazy loading and much more.
Your site will be faster and have better speed reports with this Magento 2 module.
If you have an integrated WordPress blog, this will also fully optimise all content from WordPress.
- Automatically minify your HTML, JavaScript and CSS
- Give your customers less data to download and make your site faster
- Automatically convert all images to WebP, the optimised image format and provide a fallback.
- Find and replace duplicate product images
- Requires no extra software or server modules to work
- This will optimise content from your WordPress integrated blog automatically.
- Product updates and support for 12 months
- Instant access via private Composer repository or download as a ZIP
- Optimize static assets such as Javascript, CSS, web fonts and HTML
- Convert legacy images to the modern WEBP format
- Includes new optimizations created by FishPig and featured no where else
Optimize Magento 2
Making your website faster has never been more important. A fast website will lead to higher conversion and better rankings from search engines. This is why we have created a Magento 2 optimisation module that works right out of the box, with no advanced configuration required. Just install and watch your site get faster.
Minify JS, CSS & HTML
Minification is not a new feature but is still as important and relevant as it was 10 years ago. The idea is simple. Take your content and convert it to the smallest file size possible without changing how it works. The customer then has less data to download, which results in a quicker page load.
FishPig's PageSpeed optimises your JS, CSS and HTML automatically. You don't have to run a command, it all happens silently and efficiently in the background. The result is simple. Small files, quick downloads and a happy customer.
-
Minify
Your content will be automatically minified. This includes external files as well as inline content.
-
Merge
Your external files can be merged into a single file to reduce the number of separate connections
-
Defer parsing of JavaScript
Enable the Move to Bottom option for JS to fix the GTMetrix recommendation for defering JavaScript.
-
JavaScript Bundles
We use our own advanced JS bundling to provide automatic and efficient Javascript bundling.
Image Optimisation
Images are often a large part of a website visually but also in terms of overall download size. Optimising images is vitally important to create a fast and professional site.
-
WebP Images
PageSpeed will automatically convert all of your images to Google's WebP format. This will result in a small file for your customers to download while keeping the image looking exactly the same.
-
Lazy Load Images
Lazy Load allows you to only display the images the are visible to the customer. As they scroll down the page, the images are automatically downloaded.
-
Responsive Images
PageSpeed will automatically create different sized versions of your images and serve the correct size based on the customers browser size. This means mobile users get smaller images automatically.
-
Duplicate Product Images
Automatically fix the Serve resources from a consistent URL GTMetrix error using the duplicate Magento product image system built into Page Speed.
- How do I download an extension?
All FishPig extensions can be downloaded as ZIP files or installed/upgraded automatically using Composer and our private Composer repository.
- Do FishPig modules support the Hyva theme?
Yes, all FishPig modules are compatible with the Hyva theme for Magento 2.
-
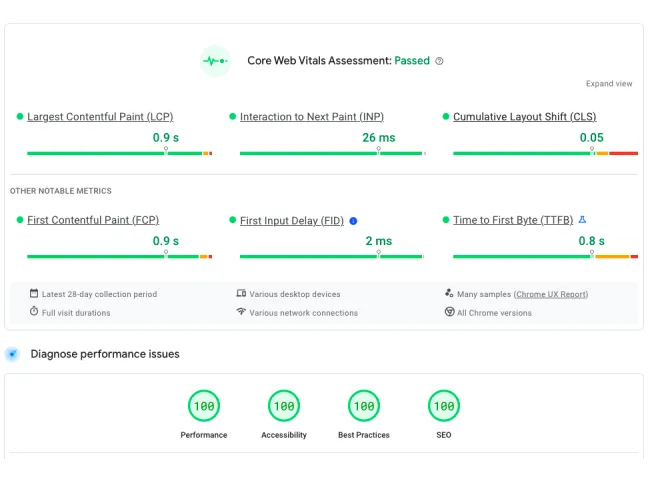
This is the results for the homepage of fishpig.com when you put it into the official Google Page Speed web tester. This result was achieved in part to this Page Speed extension for Magento 2.

-
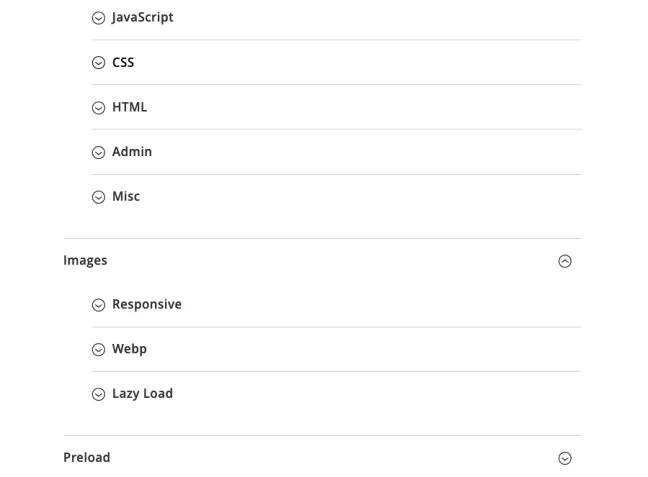
Here you can see all config areas available in the module

-
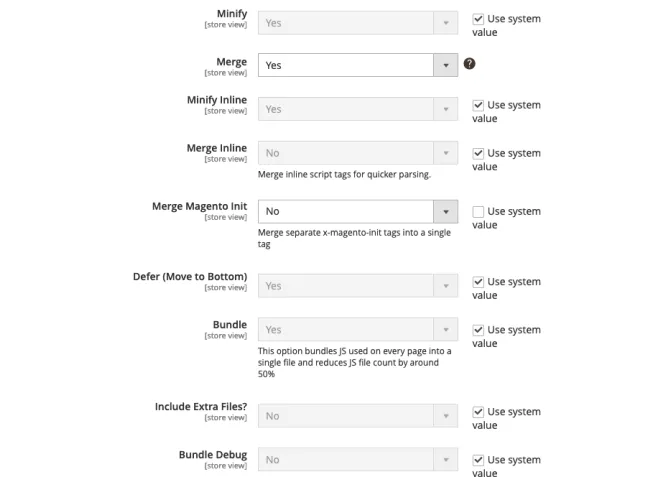
Here are the JS config options available. These come pre-configured for the optimal values for 99% of Magento 2 sites.